一、文字字号
建议设置为14px或15px,过大字号没有美感,过小字号易疲劳。
✎ 12px:用于注释,标注来源等
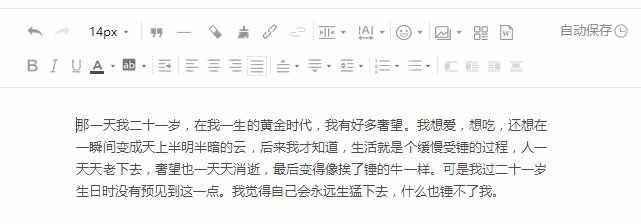
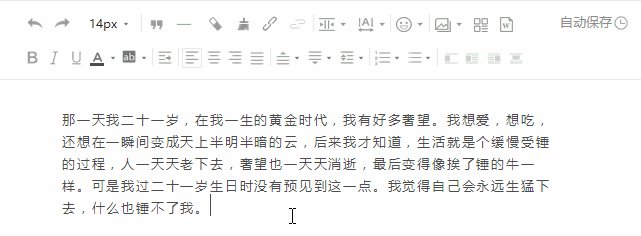
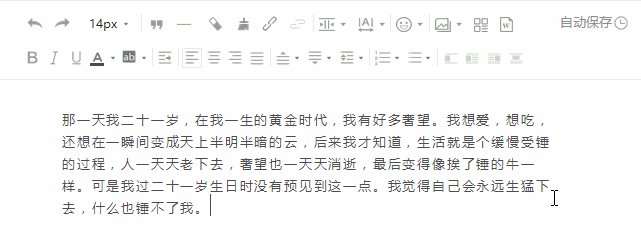
✎ 14px:适合文艺类、情感类等号型
✎ 15px:中规中矩,不会出错的字号
✎ 16px:字体偏大,视觉上不够精致
字间距
建议设置为1px或1.5px,最大不宜超过2px。
✎ 1.0px:适当扩大了字间距
✎ 1.5px:字间距使排版有呼吸感
行间距建议设置为1.5px或1.75px或2px。

两端缩进
建议两端缩进尺寸为1.0px,咪蒙页边距为4px。

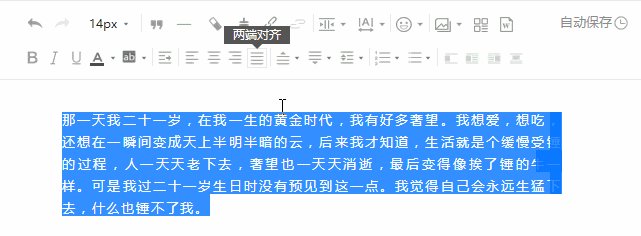
两端对齐
长篇幅文章务必在编辑完后进行两端对齐处理,否则文章右侧会参差不齐,视觉体验极差。

色号

案例
|
「小北」 ■ 字号14px ■ 字间距为0 ■ 行距为2 ■ 两端缩进1px ■ #888888 |
「深夜发嗤」 ■ 字号14px ■ 字间距为2 ■ 行距为1.5 ■ 两端缩进0px ■ #434343
|
二、图片
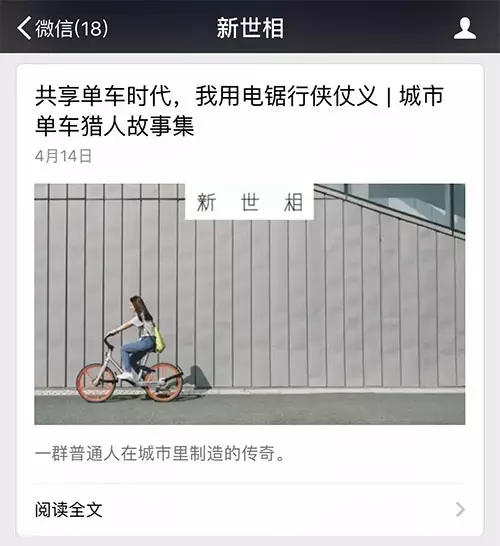
封面图
▷ 尺寸
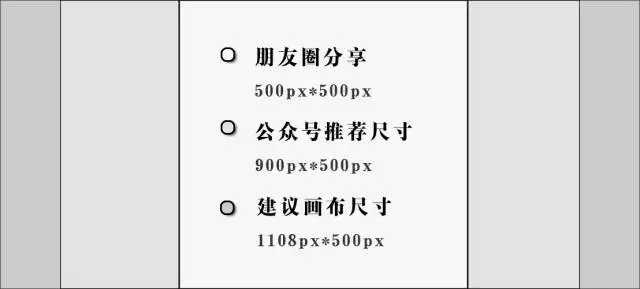
建议画布大小设为1108*500px,因安卓系统接收到的封面图会自动拉伸变形;重要信息应放置在500*500px区域内,防止文章被分享后信息不全引发歧义。

▷ 品牌标识性
建议在每一张封面图上加上品牌logo,可提高品牌独立性。

▷ 制作
使用创客贴制作封面图,便捷高效。这里推荐安装新媒体管家plus,除了上述的文字排版功能,在后台可以直接进入创客贴进行封面图制作,基本上改动文字即可。


配图
建议一篇文章内使用同色系插图,在保证版权的前提下可使用插画师一个系列中的几张图,切记符合文章调性。
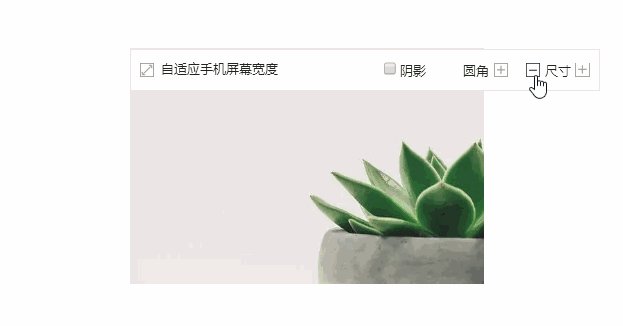
▷ 配图尺寸及效果
安装插件,在公众号后台一键调节图片大小和效果,提升效率。

▷ 配图网站
国外:建议使用Pixabay,以摄影为主,支持中文搜索,免费可商用。同样安装新媒体管家plus后,可直接在公众号后台搜索该网站图片并使用。
国内:建议使用花瓣网、堆糖网,以插画为主,注意原创保护。
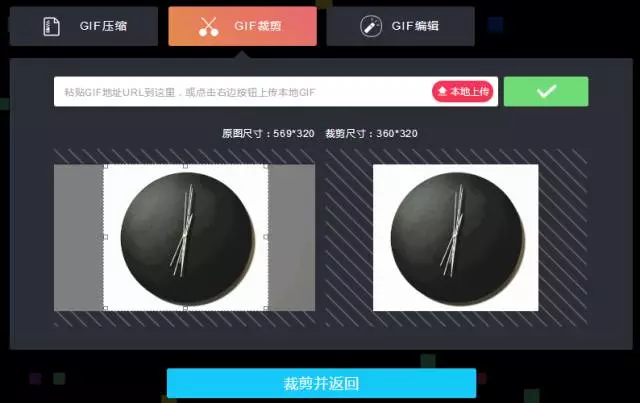
▷ 动图
■ 编辑动图:建议使用Soogif网站,可对动图进行压缩、裁剪和编辑。编辑处包括给动图添加文字、滤镜和特效。

■ 视频转gif:常用于观看视频时录制表情包、录制教程步骤类动图。
✎ Licecap:可多框录制,取景框可移动
✎ Gifcam:功能同上,根据个人喜好
✎ 抠抠视频秀:可添加文字,但有水印
▷ 长图
✎ 多图成长图建议下载:Tailor、拼了个长图
✎ 制原创长图建议下载:Mori、Corlor手账
✎ 网页长图截取建议用:浏览器自带网页截图
▷ 手绘、漫画
公众号内加入原创手绘有利于打造品牌形象,非专业小编可借助手机App和网站实现在公众号内添加手绘和漫画元素。
✎ ios系统App:sketches(简单手绘)
✎ 安卓系统App:53paper(简单手绘)
✎ 电脑端:暴走漫画网站(暴漫风格)
▷ 文字云(网站)
✎ BlueMC词云:国内网站不需翻墙
✎ Tagxedo:国外网站需翻墙
✎ Tagul:国外网站需网页翻译
▷ emoji表情
前面提到的新媒体管家plus,可在后台一键添加emoji表情,使文章风格更人性化,拉近读者作者距离

案例

三、样式
配色
建议公众号设定自己的主题色,一篇文章中最多使用三种以主题色为主的颜色。
▷ 后台推荐配色

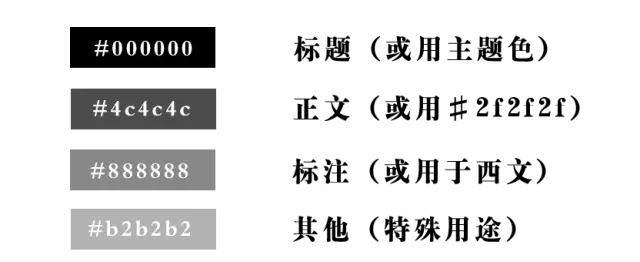
▷ 设计师配色方案
直接在「字体颜色」一栏输入色号即可,已为大家放入资料包。

标题样式
▷ 标题样式三原则
✎ 字数宜短句,少长句
✎ 样式颜色符合公号基调
✎ 简约至上,避免花哨的样式
▷ 采集样式方法
在安装了新媒体管家plus的浏览器中打开文章,点击右侧采集按钮进行样式收藏使用。

特殊符号
建议在分段列举时使用,备注图片时加入特殊符号,使文章条理清晰。
✎ 「」『』 ▲▼
✎ ①②③④⑤⑥⑦⑧⑨⑩
✎ Ⅰ·Ⅱ·Ⅲ·Ⅳ·Ⅴ·Ⅵ·Ⅶ·Ⅷ·Ⅸ·Ⅹ·Ⅺ·Ⅻ
四、关注
顶部关注
▷ 样式中心关注图
建议新手使用,重合率较高,无个性特色。
▷ 制作关注图
建议自己制作关注图,增加公众号特色。
具体方法:《关注图制作方法大全》
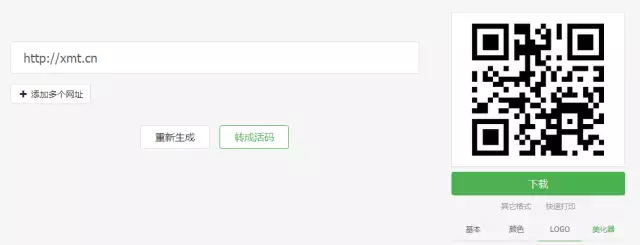
底部关注
▷ 草料二维码

案例

五、写在最后
关于微信公众号的排版技巧大概就介绍到这里,希望能给一些运营新媒体的新手或者是希望进一步改善的同学们一些帮助。除了排版技巧,好的排版工具也是提升工作效率的关键所在。目前市面上排版工具非常多,比如秀米、新榜、135编辑器、集合了排版和后台管理功能的新媒体管家plus等等。这些工具我都用过,使用下来最后还是选择了新媒体管家plus,给大家整理的排版技巧也是以该工具举例。这个插件无需打开另外的网站,在微信公众号的原生后台即可进行编辑。
排版技巧毕竟只是我的经验之谈,具体还需要大家实际操作体验,找到适合自己的方法。